Selenium, Agilité et Docteur House !
Cela fait maintenant plusieurs mois que je voulais faire cet article sur la rédaction des tests selenium (et en plus, c’était plutôt bien noté dans mon backlog :p). J’espère que les commentaires seront nombreux !
Voici un exemple de scénario que l’on peut facilement générer avec Sélénium et son IDE. C’est déjà chouette ! On a largement de quoi repenser notre manière d’organiser les projets ; comme mettre en place du Développement Piloté par le Comportement (BDD).
Après quelques projets, quelques points négatifs demeurent :
1 – Peut-on dire que la lisibilité est suffisante ? Peut-on échanger avec un P.O ou des fonctionnels sur la pertinence de tel ou tel scénario ?
2 – Lorsque l’application évolue, il faut reprendre beaucoup de tests : il n’y a aucune factorisation du « code » des tests.
Je vous propose donc un exemple d’organisation des tests Selenium. Pour cela, je vous propose de « tester » la vente en ligne du site fnac.com (J’ai choisi ce site pour sa célébrité et sa « complexité » ergonomique)
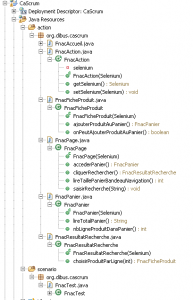
L’idée principale est de séparer le code correspondant aux « actions » selenium, du code portant les scénarri (dans le principe de Cucumber).Ce découpage sera « fort » puisque nous utiliserons 2 « sources folder » différents : « actions » et « scenario ».
Pour découper les actions, nous allons nous faire guider par l’interface utilisateur. Inspections quelques captures d’écrans pour présenter le site :
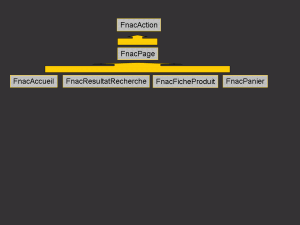
On note que certains éléments sont présents dans toutes les pages (pour faire rapide, le bandeau du haut). On peut représenter cela par l’organisation de classes Java suivantes :
Chaque classe java portera donc les actions ainsi que les informations disponibles visuellement par l’utilisateur. Nous allons donc nous construire une API d’action :
 L’héritage à l’avantage d’éviter une certaine redondance de code pour des actions qui sont présentes dans tous les écrans (Ex : Accéder au panier, retourner à la page d’accueil, lire le nombre de produit dans le panier, …).
L’héritage à l’avantage d’éviter une certaine redondance de code pour des actions qui sont présentes dans tous les écrans (Ex : Accéder au panier, retourner à la page d’accueil, lire le nombre de produit dans le panier, …).
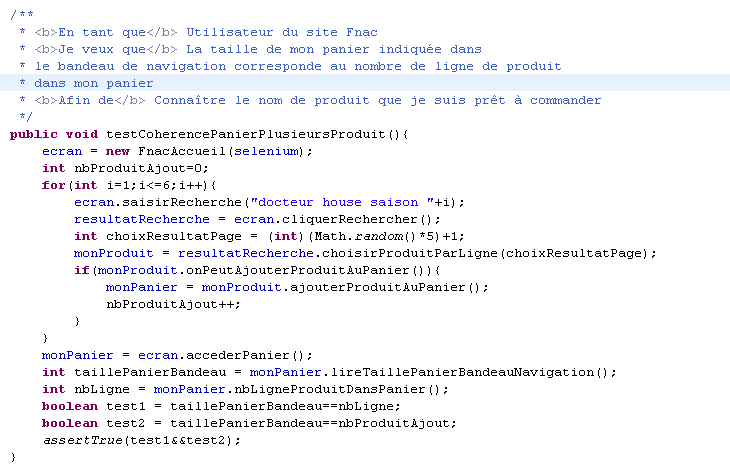
Nous allons maintenant écrire notre premier scénario : le scénario doit permettre de valider une User Story. Nous allons donc rajouter en commentaire du test la User Story.
Notre scénario sera basé sur les critères d’acceptations suivants :
- Lorsque je recherche un produit, si le produit est commandable, alors je doit pouvoir l’ajouter au panier
- Lorsque j’ajoute un produit dans le panier, je dois pouvoir voir mon produit en consultant mon panier
- Lorsque j’ajoute un produit dans le panier, je dois pouvoir voir le nombre de produit dans mon panier dans le bandeau de navigation.
Voici donc le test, en utilisant l’API que nous avons définit (les classes d’action) :
Rédigé de cette manière, les tests sont beaucoup plus maintenables, évolutifs, rapides à rédiger (l’utilisation de l’IDE devient vite obsolète) et surtout, on peut échanger devant le scénario avec le P.O (qui n’est pourtant pas informaticien).
Cool non ? (Merci Docteur House … )